I made an animation before and I used it to add text onto it, this text fades out, I will show you how I did this, the Program which I used for this for Adobe Flash
Step one: Firstly I opened up my old animation, I then added another layer, this is the layer which I will be adding the text onto, make sure you have a keyframe where you want your writing to come off the screen.
Step Two: Next you add text, but when you add the text make sure you add it when you are on the layer which you plan to have the text on.
 Step Three:
Step Three: Next make sure you are on the layer which the text is on and turn it into a symbol, there is print screens below showing you how to do this, turn it into a graphic
Step Four: Make sure the text is in dynamic, you do this by clicking on the writing it self and then you get this menu which is shown on the prinscreen to your right, and then make it so it says dynamic text.
Step Five: then you click onto the writing when you are on the layer and you should get this kind of menu which is shown below where it says "alpha" it should say something else but change it to alpha.
 Step Six:
Step Six: then you click on the end or start keyframe and you should then change it to a classic tween, but before doing that change the opacity to zero.
this is just below where it says alpha,
 Step Seven:
Step Seven: Then you have to highlight all of the layer which you will be animating, make sure it is all highlighted of that layer
Step Eight: On the printscreen which I have showed how to make it into a symbol, it says classic tween under it, click that with all the layer still highlighted, then your animation should fade in and out or out and in.
 Step Nine:
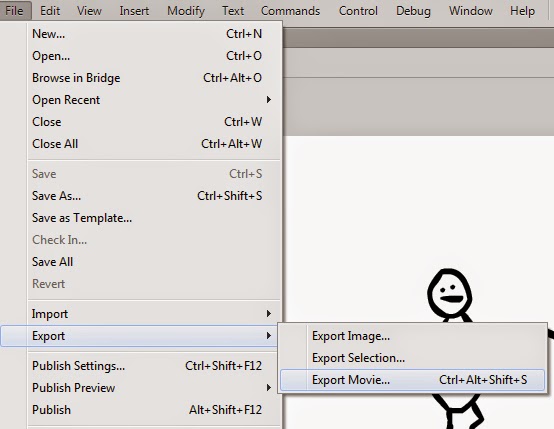
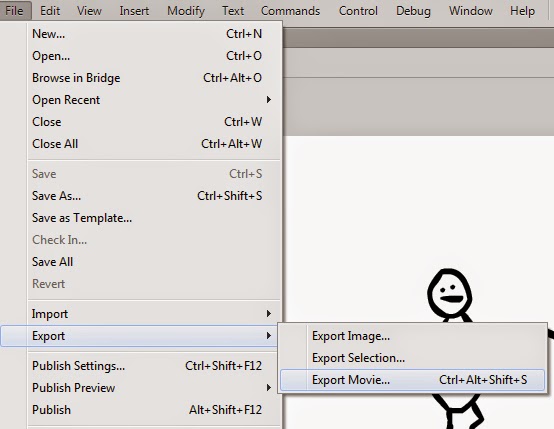
Step Nine: Then you should click file>Export then


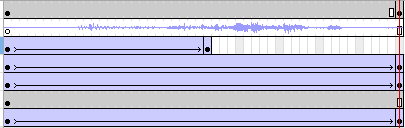
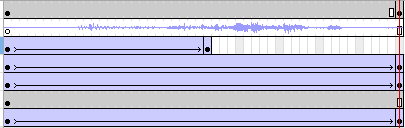
if you want to also add sound onto your animation, you download the sound as a wav or MP3 and then you make another layer on your Flash, this layer is for where the sound will be at, make sure the sound you have put on matches the length of your animation, I could not do this because of problems with my flash or audition, audition is for editing sound.
Once you have your audio file drag it onto the layer where the sound will be based on, its best to keep it separate from other layers so you can separate them all in case you wanna seperate them all in the future.

when you export it, export it as an avi, this is just so you can upload it to sites such as blogger, like this.